Coupons are items, that shop administrators can create and provide to customers (for some reasons). Using this item, the customer receives discount for the current order. Cuponst are NOT assigned to products or the cart. They can be used on any cart that matches the requirements, the coupon has. Consider them as extra item, added to the shopping cart that reduces the total price.
To use the coupons in Your shop, You have to do follow these two steps:
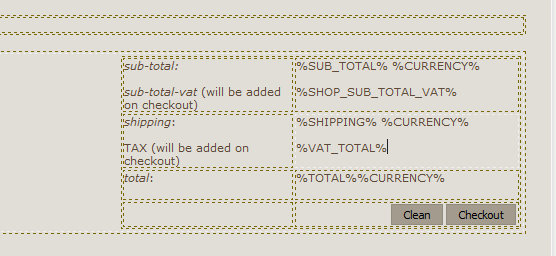
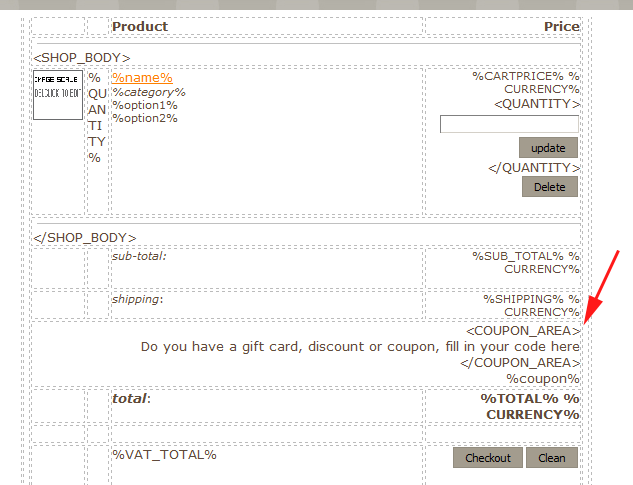
- Add the coupon macro on the cart page of the shop;

- Define the coupons that will be used in the shop online administration
Information about the fields in the coupon settings page:
ID - something like a label or name. You define the coupon and this is what users fill out when they have it.
Order Minimum - The minimum amount the order has to be. If order amount is below this number, coupon cannot be used.
Order Limit - How many times you can use this coupon (0 means no limit)
Order Count - How many times coupon is used. It can be edited (if problem occurs or something else).
(Note: Order count field may not be there)
Valid From - To - (the start/end the coupon can be used).