Many times shipping rates is based on different delivery services like DHL, FedEx which don't have same tax.
With this tutorial you can add shipping list with post services in checkout page.
When users change list of this shipping rates, %shipping% macro is changed too based on assigned value.
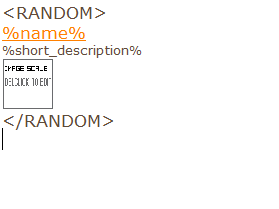
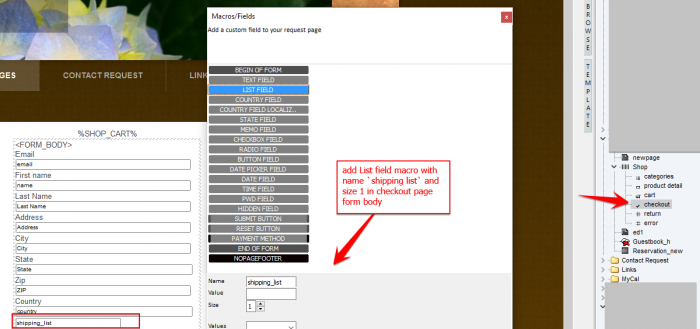
- Go to EZG and click on checkout shop page. In add 'List field' macro with name `shipping_list` with size 1.

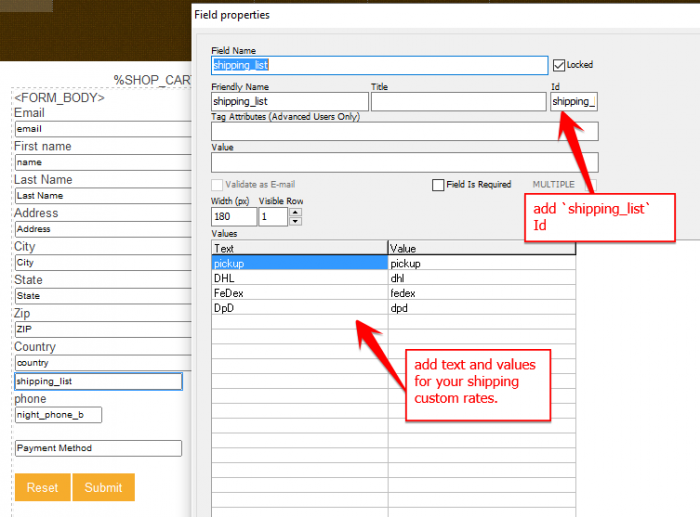
- Double click on added 'List field' and create your values and text. Add shipping_list Id to the field.

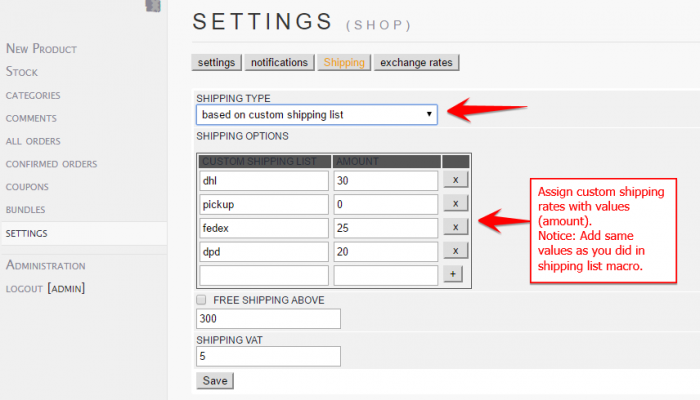
- Go to online shop admin settings panel and click on shipping tab. Change shipping type to `based on custom sipping list`. Assign custom shipping rates with values (amount).

Notice: Add same values as you did in shipping list macro.