Wishlist is a web-based feature which allows registered users to add their favourite shop products into wish list.
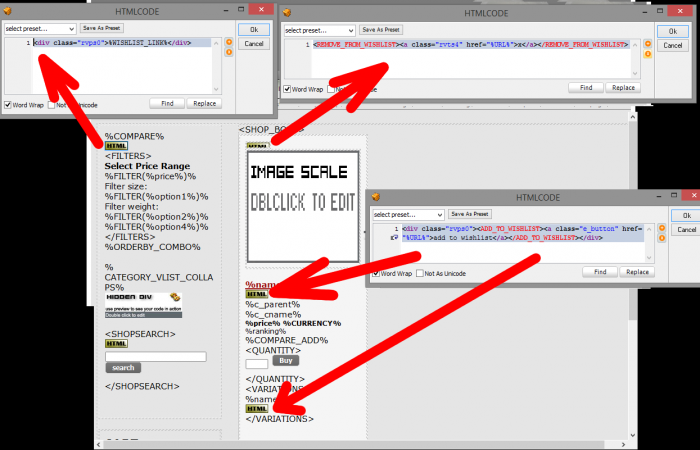
- to use wishlist, add following macros (on categories/product detail page):
- %WISHLIST_LINK% macro, add this anywhere in categories page. User can access his wishlist through this link (when logged and wishlist is not empty).
- <ADD_TO_WISHLIST><a class="e_button" href="%URL%">add to wishlist</a></ADD_TO_WISHLIST>
add this macro insde product body. With this macro user can add products to wishlist. When wishlist is not empty, macro is replaced with message : "You and 2 more customers added to wishlist" or replaced with wishlist link if user is the only one who have same product in his wishlist. - (optional) <REMOVE_FROM_WISHLIST><a class="rvts4" href="%URL%">x</a></REMOVE_FROM_WISHLIST>
this macro is visible only in wishlist page and is used to remove products from wishlist