!available since version 4.0.0.513
with CSS3 gradients you can define background gradients for any css based element in ezgenerator
CSS3 gradients are supported by all modern browsers (including IE10), for IE6-IE9, only simple 2 steps horizontal and vertical gradients are supported

to use CSS3 gradients,
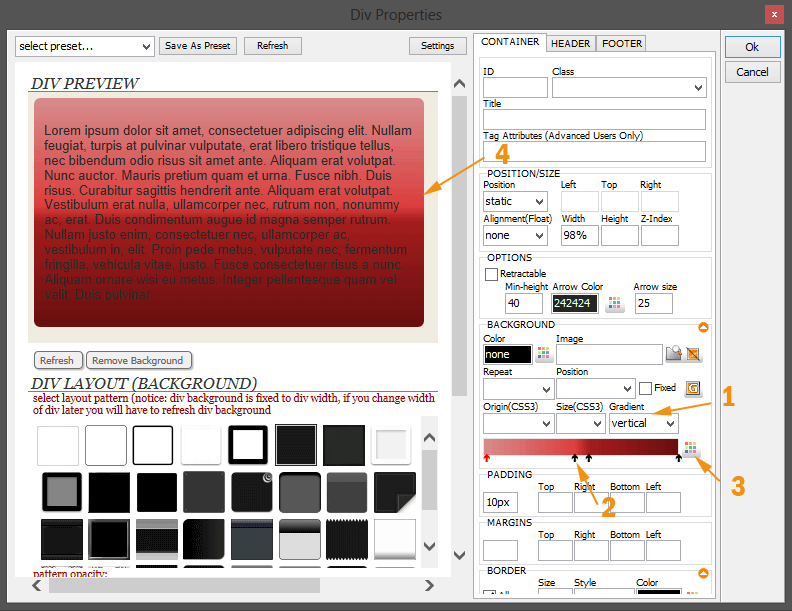
- select gradient type (vertical, horizontal, diagonal or radial) in BACKGROUND section of css properties (1)
- by default, gradient use 2 stops (2) (0% and 100%), but with right click on gradient bar you can also work with 4 stops gradients
- select one of the stops (2) and move it with mouse to desired position, selected stop have Red color arrow
- you can change color (including opacity) for selected stop with color selector (3)
- you can see instant preview (4) of gradient in most dialogs, but as ezgenerator use IE for internal previews, you will have to update your internet explorer to version IE10 to see all types of gradients correctly inside ezgenerator
Internet Explorer 10 is default browser on Windows 8, but is also available for Windows 7 from here