screenBGColor=0x0F0F15
screenProgressSize=10
screenProgressColor=0xFFFFFF
screenProgressBGColor=0x000000
screenProgressAlpha=0.7
transitionType=random (see --->
transitionSpeed=1
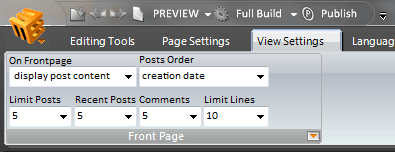
expandAtStartup=0
showImageAtStartup=1
slideShowAtStartup=0
slideShowTime=6000
showBackground=1
screenFitMode=0 (originalSize - default)
screenFitMode=1 (Image Fit)
screenFitMode=2vv (ScreenFit)
browserHeight=30
browserListHPercent=0.8
browserBGColor=0x262626
browserListBGColor=0x121212
browserBorderColor=0x262626
browserBGAlpha=1
browserListBGAlpha=1
browserGlassAlpha=0.06
bigBrowserBGColor=0x151515
bigBrowserBGAlpha=1
thumbnailWidth=18
thumbnailHeight=18
thumbnailOffset=4
thumbnailMoveSpeed=0.6
bigThumbnailWidth=100
bigThumbnailHeight=100
bigThumbnailOffset=10
thumbnailImageFit=0
thumbPreviewMaxWidth=120
thumbPrewviewMaxHeight=120
thumbPreviewBGColor=0xFFFFFF
thumbPreviewBGAlpha=0.3
thumbPreviewBorder=4
thumbPreviewArrowSize=6
thumbPreviewSmallScale=0.8
thumbPreviewDelayShow=100
videoControlBGColor=0x151515
videoControlBGAlpha=.85
videoProgressBGColor=0x454545
videoProgressLoadedColor=0x3C6BF5
videoProgressPlayedColor=0xFFFFFF
volumeBackgroundColor=0x454545
volumeProgressColor=0xFFFFFF
(new parameter since 3.0.58.9)
panMotionSlideShow=1
tip: to slowdown pan effect : add slideShowTime=10000
(new parameter since 3.0.59.0)
browserVisible=alwaysVisible (default)
browserVisible=alwaysHide
browserVisible=autoHide
browserVisible=hideOnSlideShow
(new parameter since 3.0.60.00)
buttonHideDelay=4 (seconds)
captionBarVisible=alwaysHide
(alwaysVisible, alwaysHide, autoHide)
captionBarLocation=top (top, bottom)
captionBarColor=0x000000"
captionBarAlpha=.5
captionColor=0xCACACA
captionFont=Arial
captionSize=12
captionBold=1 (0, 1)
captionItalic=0 (0, 1)
captionAlign=left (left, center, right, justify)
(new parameter since 3.0.74.1)
&urlOpenMethod=_top (target : _top,_blank,..)
transition effects parameters that defined by &transitionType
default is: transitionType = "random"
none
random
crossfade
ripple
flash
fade << (random) if set transitionType to this, it will be set randomly to fadeIn, fadeOut or fadeOutIn
fadeIn
fadeOut
fadeOutIn
slide << random
slideUp
slideDown
slideLeft
slideRight
push << random
pushUp
pushDown
pushLeft
pushRight
blur << random
blurIn
blurOut
scale << random
scaleIn
scaleOut
scaleInOut
squeeze << random
squeezeUp
squeezeDown
squeezeLeft
squeezeRight
blind << random
blindUp
blindDown
blindLeft
blindRight
blindIn
blindOut
scan << random
scanUp
scanDown
scanLeft
scanRight
iris << random
irisIn
irisOut
tile << random
tileSquare
tileCircle
flashBars << random
flashBarsUp
flashBarsDown
flashBarsLeft
flashBarsRight
stripes << random
stripesUp
stripesDown
stripesLeft
stripesRight
pixelate << random
pixelateIn
pixelateOut
pixelateOutIn
transition effects can be combined (separated by comma)