Before add Google Analystic to Admin Panel you need to be sure that:
1. You use one of the Fullscrean presents for Online Administration (CA). This can be changed in Project Template->Template Editor->Online Aministration then change Preset drop down to Fullscreen...
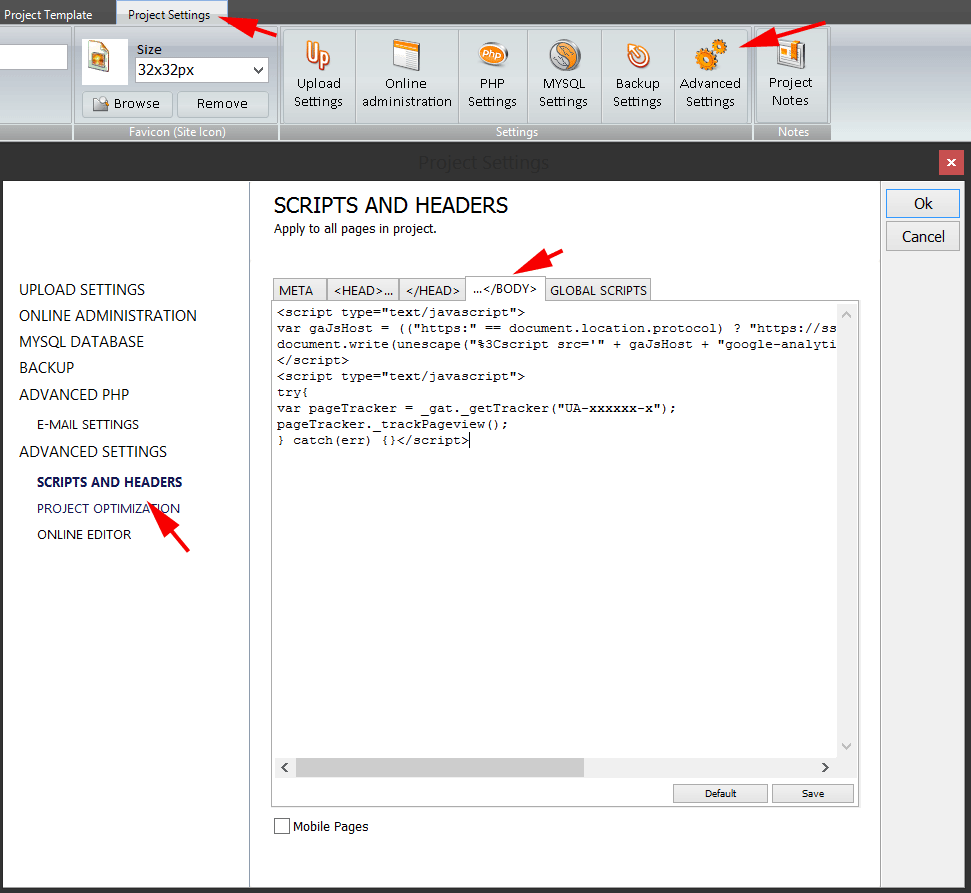
2. Google Analystics plugin is enabled in Project Settings->Online Administration.
3. You added Google Analystics to You Website. Be sure for next steps you use same google account (email) as you use to access your tracking code from Google.
If those 3 steps are accomplished then you need to create Google Client ID for web applications in Google developers page and insert it in settings online admin panel of your site. To do that folow:
- Go to https://console.developers.google.com/project. Use same account as you did when access Tracking code from Google
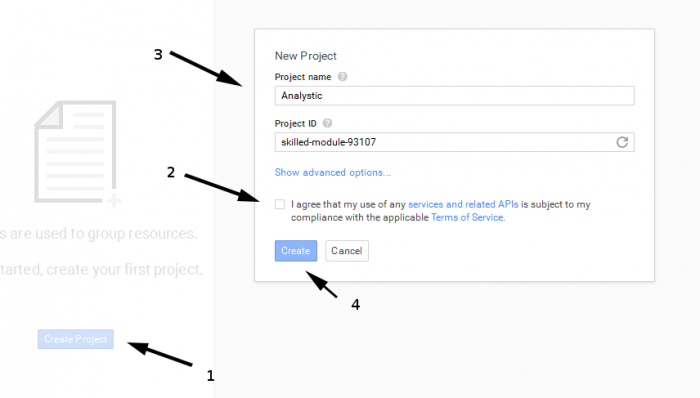
- If you don't have projects have to create one:

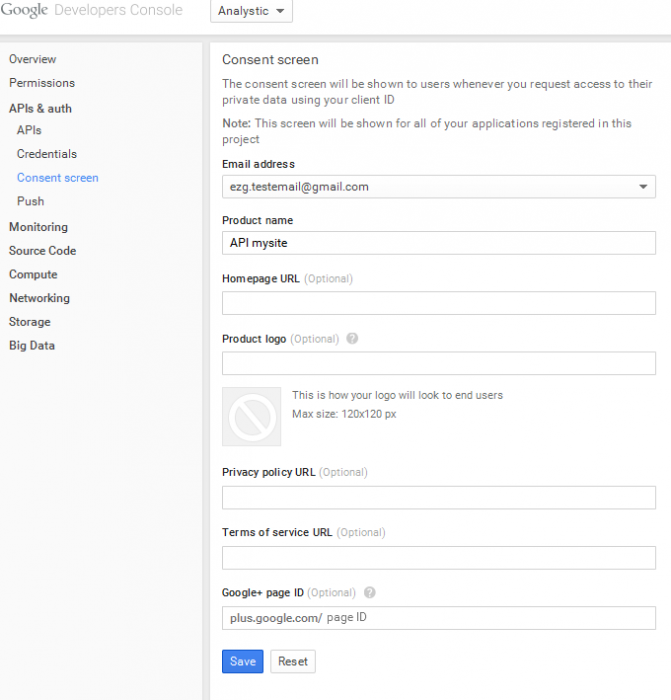
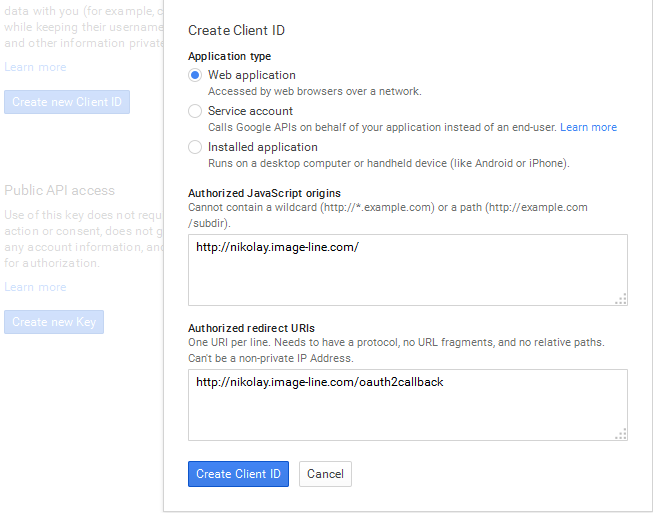
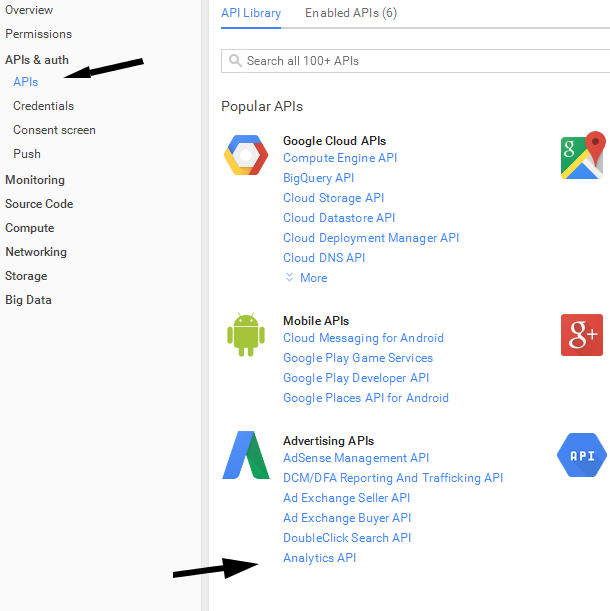
- Go to you created project and click on "APIs and auth" tab. Here in "Consent screen" you need to confirm you Email Address and add Product name then click Save. In "Credentials" you will create Client ID for Web Applications using your hostname.


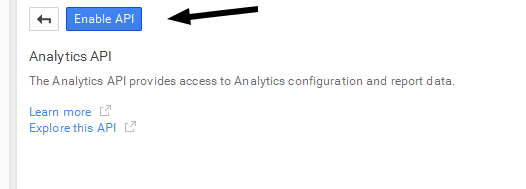
4. Now have to Enable Analystics API in APIs:


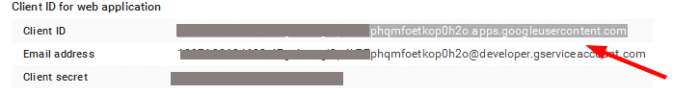
5. Go to Credentials again and copy Client ID:

6. Paste this ID in ANALYTICS CLIENT ID in online admin settings panel of your site.
7. All you have to do now is in ANALISTICS tab in online admin panel to Access Google Analystics by simply confirm your Google account.