multiple shops can be linked to single products database
in this example SHOPA is main shop with source products database and SHOPB is linked shop (will use products database from SHOPA). Also we will create new price field in SHOPA to use different prices for same products in SHOPB (this is not required, both shops can also use same prices)
follow this steps to link SHOPB to SHOPA:
1. Make sure both shops are on same directory level (either both in ---root-- or both in 2nd level folders)
2. in SHOPA, go to shop settings, data and add new field of type 'price', (in this example we will give it name price2)
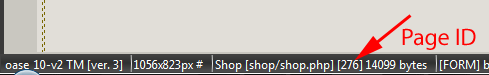
3. in SHOPB, go to shop settings, settings and define LINKED ID property, Linked ID is internal Ezgenerator page ID of SHOPA, you can find this id on status bar:

4. to use price field, set 'Linked Price Field' to 'price2' (name of field we created in step 1), also you will have to replace all %price% macros on pages of SHOPB with macro %price2%
5. do upload and login to SHOPA first (to apply database changes), then to SHOPB
end...
how things works:
both shops use their own databases for orders/settings, but share products database from SHOPA
some things you have to know:
- all shop settings defined inside EzGenerator and in online administration are not shared between SHOPA and SHOPB (except for data)
- if you visit administration panel of SHOPB, you actually edit products from SHOPA
- stock information is shared between SHOPA and SHOPB
since version 4.0.0.459 you can limit products/items in shopB by using "limit by" option:
1. in SHOPA define new field (let's call it : "linked") of type boolean
2. in SHOPA set for all products which you want to use in SHOPB, value for field "linked" to TRUE (or YES)
3. in SHOPB settings select "linked" as "limit by" option