1-year Subscriptions and EZGenerator Updates / Templates Access
EZGenerator is no longer sold (since October 2015).
From October 2016 on, existing registered customers keep having access to their EZGenerator registration and templates for free.
Sign in to www.image-line.com to find EZGenerator information under the 'my licenses' section.
If you are an existing customer the following applies to updating EZGenerator and on-line template access.
PROGRAM UPDATES
EZGenerator 2 to 4 - You can update from 2 to 4 for FREE. First update from 2 to 3, then to 4.
EZGenerator 3 to EZGenerator 4 - You can update from 3 to 4 for FREE.
Once updated you will have access to further free updates ONLY if you have purchased EZGenerator 3 or 4 within the last 12 months. You will then have access to your remaining balance of free updates and template access to 1 year from the date of purchase. To purchase 1-year updates, log into your MY ACCOUNT and click here.
1-YEAR ACCESS TO UPDATES & TEMPLATES
You have access to 1 year of free program updates and on-line template download for 12 months after purchase of EZGenerator OR renewal of updates.
If your 1-year updates expires, EZGenerator 4 will continue to function as follows:
YOU CAN still make websites and create your own templates AND use update/download templates.
YOU CAN renew your 1-year access at any time and get another year of program updates & templates.
YOU CAN'T receive program updates.
Image-Line
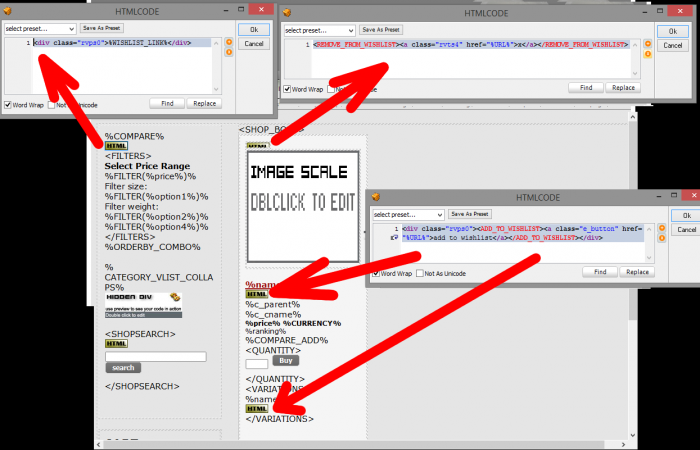
Add custom code (html or php)not compatible with EZG pages structure
To add custom page content, that's not compatible with the current EZG structure (no possible to add the content directly into the pages), try to use this:
- Set up the extra page you want with the content you want added into it.
If you want to manage the page via EZG (and make it part of the project anyway), you can try this:
- make new page in EZG (wherever you prefer).
- in page settings check the hide template checkbox (to be able to check it, you have to check hidden in menu first).
- add macro NOPAGEFOOTER on the page
- suppress float login (if active)
- add the required content (you may also use the HTML button in Editing tools for it).
If you want to make your own page - use external FTP (or some of the ignored from optimization folders in EZG) and upload the desired file on the server. For this option you will have to make full html structure (html, head, body, ect tags), because of the iFrame and no EZG template included to build the page structure.
- Once you have the page prepared, make the other page (or open already existing one) that will hold the extra page.
- Use the Inline frame option from Widgets and for source add the url of the page, created in 1. (you can use relative paths too in this field).
- Set up the rest of the fields (ensure you have unique element id and appropriate name) and settings (the settings button) in the Inline frame dialog.
- Confirm and upload
Adding full-screen video to your page
In order to build a Web Page with full-screen-streched video follow this simple steps:
1. Add new page to your project
2. Press tab "Page Settings", find a group with four checkboxes tick "Hidden (menu)" and "Hidden (template)" to hide the template; if everything is allright you should see white editor area
3. Add YouTube Video Widget within the editor area; choose "auto" for width/height properties for your video (this conrol is located just beneath url textbox, at the end of the file of options)
Publish the page.
result:
http://evgeni.image-line.com/fullscreen.html