Many times there is need to create global slideshow which can be used in all pages in the site in any place or can be shared with other sites using prepared URL.
In this tutorial will show you one of the usages of Global Slideshow: creating global banner in iframe with content of global slideshow, which will be visible in all pages.
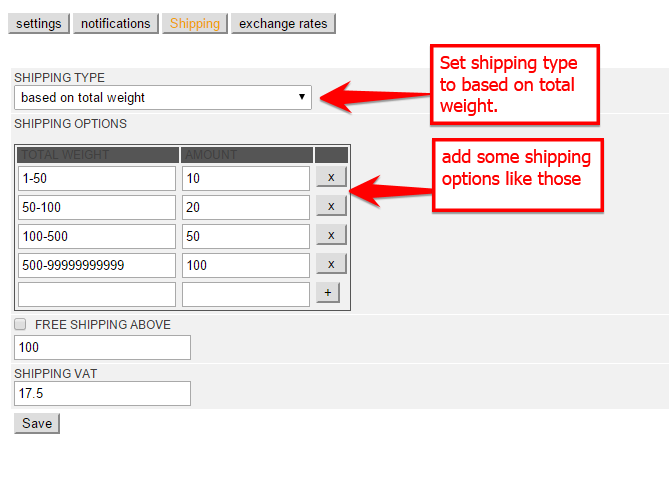
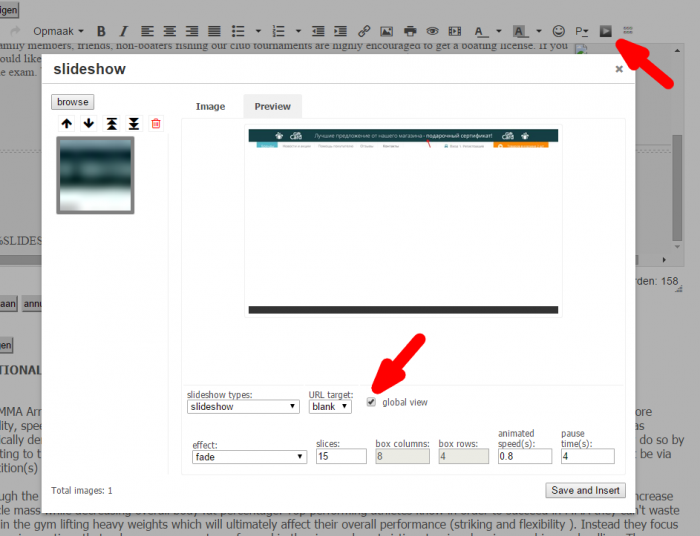
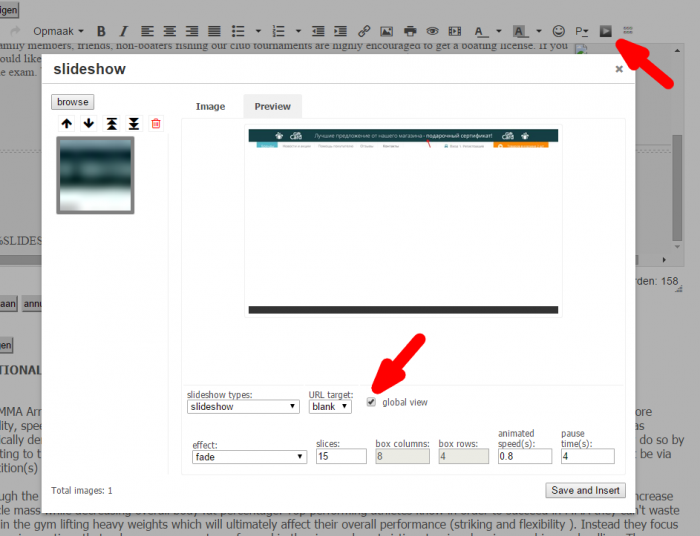
Global slideshow can be created in any editor (tiny or innova) where slideshow button is present. To enable global view of slideshow in Preview mode check Global view setting. Now to create global banner, added image need to be with big width, not resized and other slideshow settings are good to be those from image below. If you don't want to show this slideshow anywhere but only in global banner create this slideshow in hidden oep page or not published blog event.

Second step is to create global iframe in EZG. There are two ways to add html tags in all pages:
1. in Template HTML editor (advanced users only!)
2. in Srcipt and Headers in Project Settings in BODY tab
In one of those places add this html code:
<iframe class="global_slideshow" scrolling="no" data-id="25" data-css=".nivo-caption{display:none !important}" style="width:100%;height:50px"></iframe>
Where:
+ class attribute of the iframe has to be "global_slideshow" (required)
+ data-id (a required attribute) is number (in this case 25) of slideshow id which can be get from sldieshow macro in editor: {% SLIDESHOW_ID(25) %}
+ data-css attribute is optional and is used to add custom css which will affect content of the iframe (in this case captions of sldieshow slides will not display)
+ can add style attribute (in this case width of the iframe will be 100% and height 50px).
Then save changes and upload. Will see in any page your slideshow in iframe and will looks like banner. You can edit this slideshow in any editor (tiny or innova) where slideshow button is present.
Global slideshows can be use not only in iframe with class "global_slideshow" but with direct URL of global slideshow:
your_site_host/site_folder/documents/centraladmin.php?process=slideshow&sid=25&css=.nivo-caption{display:none%20!important}
Notice: Only Global slideshows can be viewed with this URL